
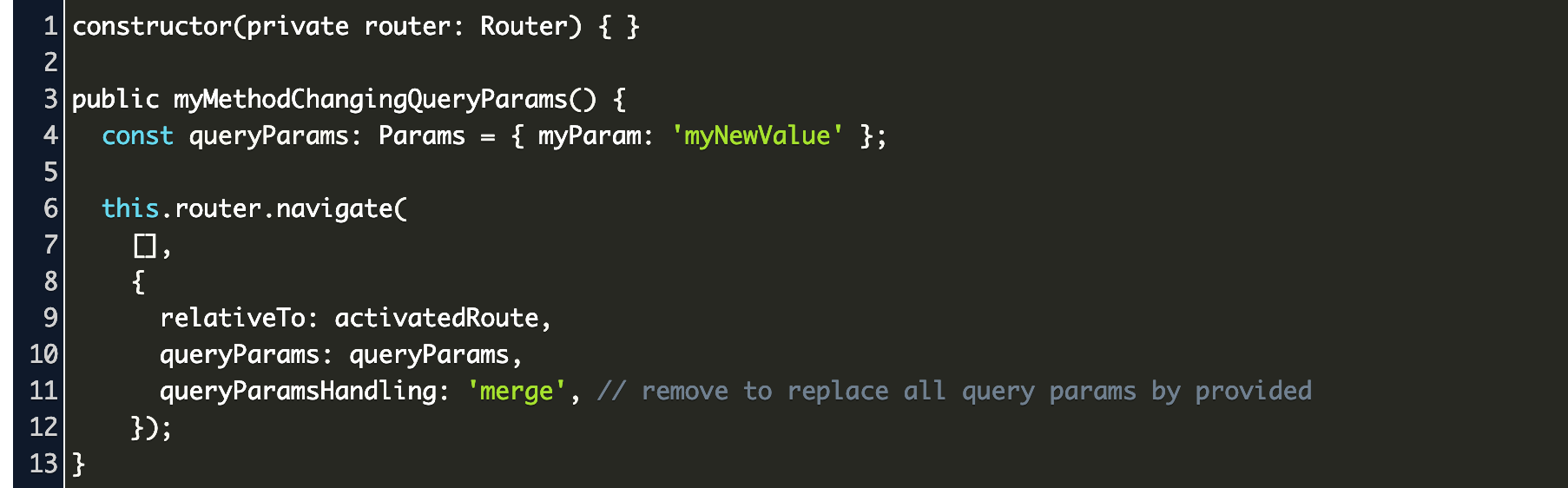
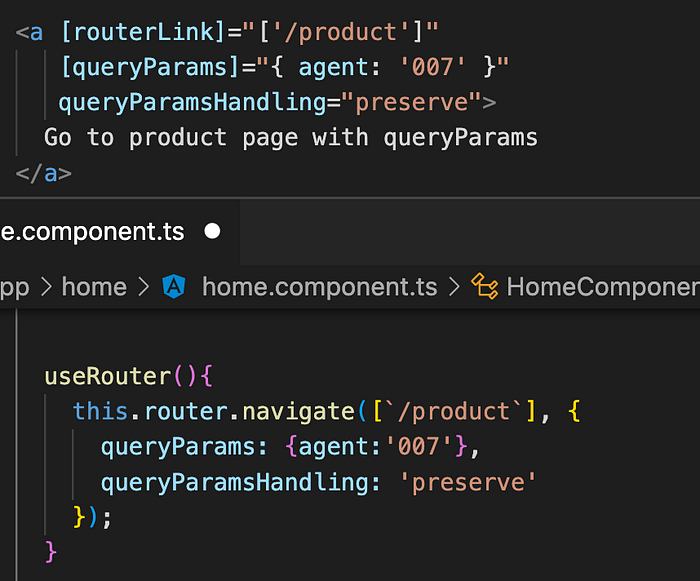
Query parameters in Angular. In this article, I want to show you how… | by Yurii K | Weekly Webtips | Medium

Angular 8 sending an array with the navigate() is returning an object instead of the array itself - Stack Overflow

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)